Description
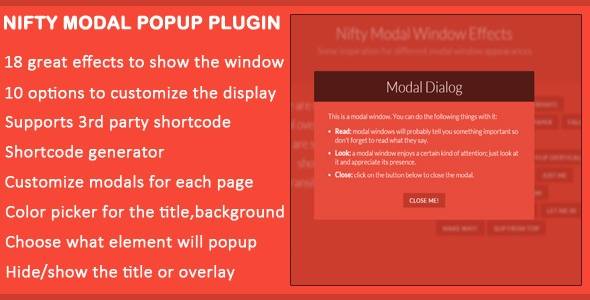
Nifty modal window effect
Version 6.5
Wordpress plugin Create nifty modal window effects . Select which effect you like from 18 different effects. You can use just text , images or also shortcodes on the modal content. Customize if you like to show the title and the color Customize the title background color Customize the modal background color Customize the overlay color Customize the opacity of the overlay This Nifty modal window effect WordPress plugin is based on the Nifty modal window effects on Tympanus.net Full documentation and demo of Nifty modal window effect WordPress plugin Click here
Nifty modal window effect
WordPress plugin
Nifty modal window effect Plugin – Create nifty modal window effects .
Select which effect you like from 18 different effects.
You can use just text , images or also shortcodes on the modal content.
Customize if you like to show the title and the color
Customize the title background color
Customize the modal background color
Customize the overlay color
Customize the opacity of the overlay
This Nifty modal window effect WordPress plugin is based on the Nifty modal window effects on Tympanus.net
Full documentation and demo of Nifty modal window effect WordPress plugin Click here
Configuration
Click on the “Modal Popup” and then on “Add new”
For the newly popup enter the title and the content that will be displayed . You can stylize the content , use images or also use shortcodes from other plugins
Once you have entered the title and the content to be displayed when the modal popup is opened , you can customize the features of the plugin as below
POPUP EFFECT : Select the effect of showing the popup from the list
SHOW AS (full version only) : Select how the element that once clicked ( clickable element ) will launch the popup will be shown from the list
TEXT FOR CLICKABLE ELEMENT : The text that the clickable element chosen above will have. For example the text of the button or the text of the link , Span and so on
PADDINGS (full version only): The paddings ( pixel ) from the modal border to the content of the modal
WIDTH (full version only): The width of the modal popup in percent relative to the browser window.
BACKGROUND COLOR (full version only) : The background color of the modal window
GENERAL TEXT COLOR (full version only) : The default text color of the modal content
TITLE TEXT COLOR (full version only) : The color of the title of the modal popup
TITLE BACKGROUND COLOR (full version only) : The backgound color of the title
OVERLAY COLOR (full version only) : The color that will be overlayed to the webpage ( shown below the modal popup )
OVERLAY OPACITY (full version only) : The opacity of the overlay . A value of 0 will make the overlay fully transparent ( not visible ). A value of 100
Once configured the options of the popup click PUBLISH
Usage
You can add a modal popup to any page,post or other custom post types .
Click the button “Add Albdesign Modal Popup” located next to the default “Add Media”
Once clicked you will be presented with a window where you can select which popup to show .
Select a modal popup from the ones you have created . If you like you can change the effect , to show or not the title or use a custom title .
Customizing the modal popup here will not change your saved modal popup , it will customize it just this one . In this way you dont have to create two modal popups if the content will be the same but on the first you want to show the title and on the second you dont want to show the title .
Available Effects
Click the links below to see the different effects that you can select
Fade in & Scale Slide in (right) Slide in (bottom) Newspaper Fall Side Fall Sticky Up 3D Flip (horizontal) 3D Flip (vertical) 3D Sign Super Scaled Just Me 3D Slit 3D Rotate Bottom 3D Rotate In Left Let me in Make way! Slip from top






Reviews
There are no reviews yet.